Sedikit Info Seputar
Cara Menambahkan CatMenu Dropdown Horizontal di Blog
Terbaru 2017
- Hay gaes kali ini team Smart Blogger, kali ini akan membahas artikel dengan judul Cara Menambahkan CatMenu Dropdown Horizontal di Blog, kami selaku Team Smart Blogger telah mempersiapkan artikel ini untuk sobat sobat yang menyukai Smart Blogger. semoga isi postingan tentang
Artikel Blog,
Artikel News,
Artikel Script, yang saya posting kali ini dapat dipahami dengan mudah serta memberi manfa'at bagi kalian semua, walaupun tidak sempurna setidaknya artikel kami memberi sedikit informasi kepada kalian semua. ok langsung simak aja sob
Judul:
Berbagi Info Seputar
Cara Menambahkan CatMenu Dropdown Horizontal di Blog
Terbaru
link: Cara Menambahkan CatMenu Dropdown Horizontal di Blog
Berbagi Cara Menambahkan CatMenu Dropdown Horizontal di Blog Terbaru dan Terlengkap 2017
sering kita jumpai di tampilan halaman web terdapat menu halaman yang begitu banyak namun hanya membutuhkan tempat yang sangat sedikit / hemat dan rapi.
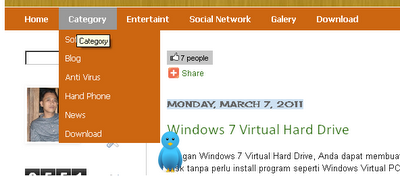
Nah, seperti gambar di samping ini. dinamakan catmenu atau menu dropwon horizontal...
langsung saja ya....
masuk ke akun blog anda kemudian Pilih Rancangan/Tata Letak/Design --> Edit HTML
Copas CSS di bawah ini sebelum
( ]]> </b:template-skin> </head>) untuk mencari Tekan CTRL+
#catmenucontainer {
height:34px;
background: #cc6611;
display:block;
padding: 0px 0px 0px 0px;
font: 12px Tahoma,Century gothic,verdana, Arial, sans-serif;
font-weight:bold;
text-transform:title;
}
#catmenu {
margin: 0px 0px 0px 0px;
padding: 0px 15px;
list-style: none;
height:33px;
}
#catmenu ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px;
list-style: none;
height:33px;
font-weight:bold;
}
#catmenu a {
color:#ffffff;
display: block;
font-weight: bold;
padding: 10px 15px 9px 15px;
}
#catmenu a:hover {
color:#ffffff;
display: block;
text-decoration: none;
font-weight: bold;
background:#999999;
}
#catmenu li {
float: left;
margin: 0px 0px;
padding: 0px 0px;
}
#catmenu li li {
float: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px;
width: 130px;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#cc6611;
width: 130px;
float: none;
margin: 0px 0px;
padding: 7px 10px 7px 10px;
color:#ffffff;
font-weight:normal;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:#999999;
color:#ffffff;
font-weight:bold;
}
#catmenu li ul {
position: absolute;
left: -999em;
z-index:200;
background: url("") bottom;
width:170px;
}
#catmenu li:hover ul {
left: auto;
display: block;
}
#catmenu li:hover ul, #catmenu li.sfhover ul {
left: auto;}
<div id='catmenucontainer'>
<div id='catmenu'>
<ul>
<li><a expr:href='data:blog.homepageUrl' title='Home'>Home</a>
</li>
<li><a href='Your link' title='Menu 1'>Menu 1</a>
<ul class='children'>
<li><a href='Your link' title='Menu 1.a'>Menu 1.a</a></li>
<li><a href='Your link' title='Menu 1.b'>Menu 1.b</a></li>
<li><a href='Your link' title='Menu 1.c'>Menu 1.c</a></li>
<li><a href='Your link' title='Menu 1.d'>Menu 1.d</a></li>
</ul>
</li>
<li><a href='Your link' title='Menu 2'>Menu 2</a>
<ul class='children'>
<li><a href='Your link' title='Menu 2.a'>Menu 2.a</a></li>
<li><a href='Your link' title='Menu 2.b'>Menu 2.b</a></li>
<li><a href='Your link' title='Menu 2.c'>Menu 2.c</a></li>
<li><a href='Your link' title='Menu 2.d'>Menu 2.d</a></li>
</ul>
</li>
<li><a href='Your link' title='Menu 3'>Menu 3</a>
<ul class='children'>
<li><a href='Your link' title='Menu 3.a'>Menu 3.a</a></li>
<li><a href='Your link' title='Menu 3.b'>Menu 3.b</a></li>
<li><a href='Your link' title='Menu 3.c'>Menu 3.c</a></li>
<li><a href='Your link' title='Menu 3.d'>Menu 3.d</a></li>
</ul>
</li>
<li><a href='Your link' title='Menu 4'>Menu 4</a>
<ul class='children'>
<li><a href='Your link' title='Menu 4.a'>Menu 4.a</a></li>
<li><a href='Your link' title='Menu 4.b'>Menu 4.b</a></li>
<li><a href='Your link' title='Menu 4.c'>Menu 4.c</a></li>
<li><a href='Your link' title='Menu 4.d'>Menu 4.d</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!-- /Catmenucontainer -->
jangan lupa mengganti 'your link' sesuai dengan link yang anda iginkan,,,
Semoga bermanfaat